Designing a new website to match his new brand identity
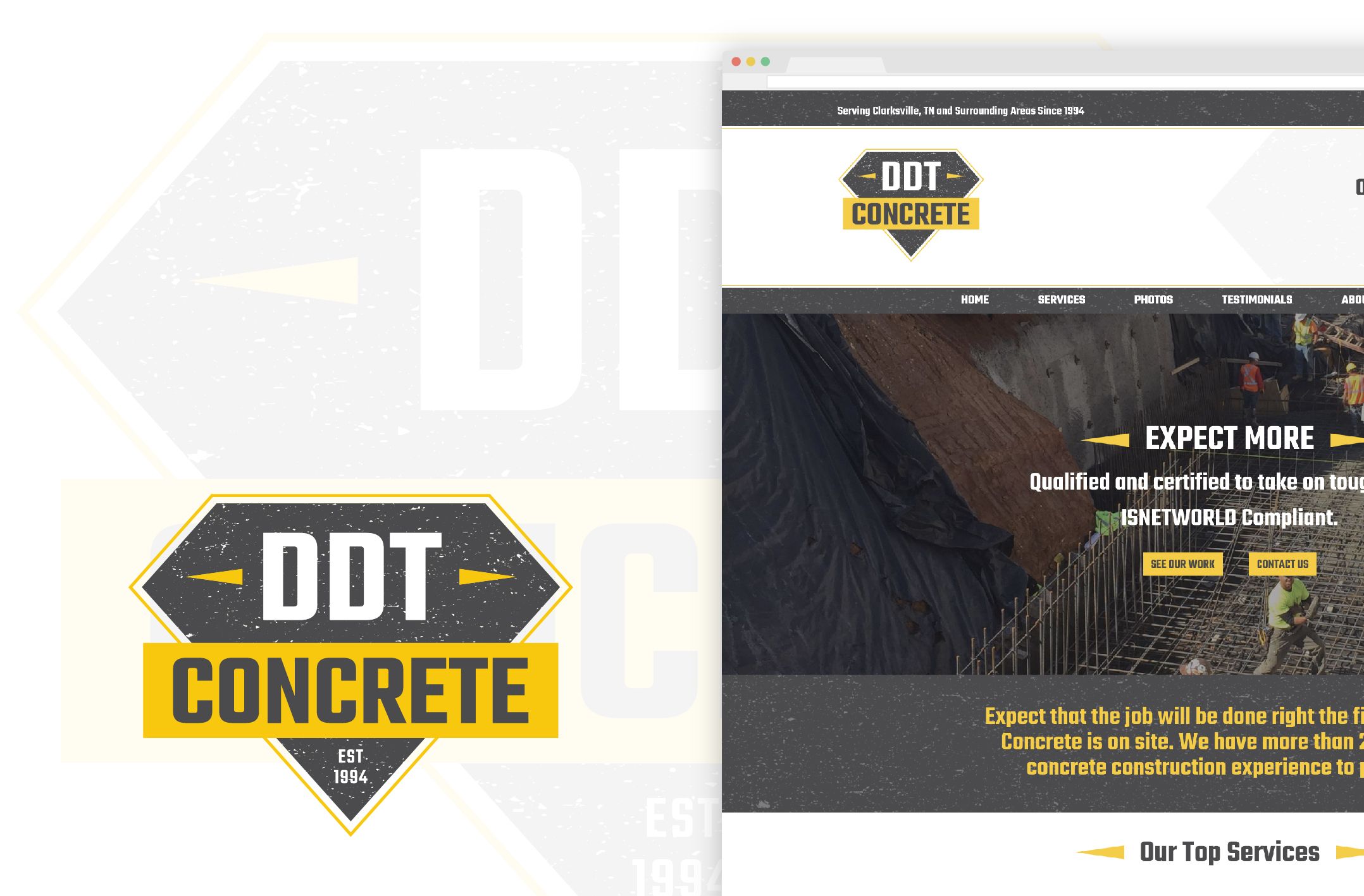
With Mike's new brand identity complete, it was time to revamp his old website using the brand new brand identity I created for him. He was absolutely not a fan of his existing website, and even admitted that he felt it was costing him valuable business (this wasn't just a hunch either, he actually had prospective clients tell him this!).
Since the majority of his prospective clients are likely going to find out about him online or through word of mouth (then go to his website), the most important thing to Mike was to make sure he had an impressive website that he was proud of and eager to share to prospective clients, but most importantly, wouldn't scare them away either.
His previous website was dated, tired, not very user-friendly, and wasn't mobile ready. These were the main things that Mike wanted addressed with his new website. The number one thing he wanted his new website to do was showcase his work. With 25 years of experience, he wanted to make sure that prospective customers knew he was experienced, knowledgeable, and able to tackle any type of job small and large. Photos was the most important way to convey this.
Mike's new website puts his work front and center, showcasing photos of his work and the types of services that he offers. In addition to showcasing dozens of photos, his website also includes up to date information about the services that he offers and information about himself. Finally, he now also has testimonials featured on his website from previous clients, and a way new clients can contact him directly.
You can check out Mike's new website here: ddtconcrete.com
With a brand new brand identity, logo, and website, it's no question that Mike is set up properly to continue growing his business, of which he's been working on drastically increasing his services to bigger and better clients. His new brand identity and website will help him do just that while also being something he's proud and eager to share.