Manuel Bernhardt
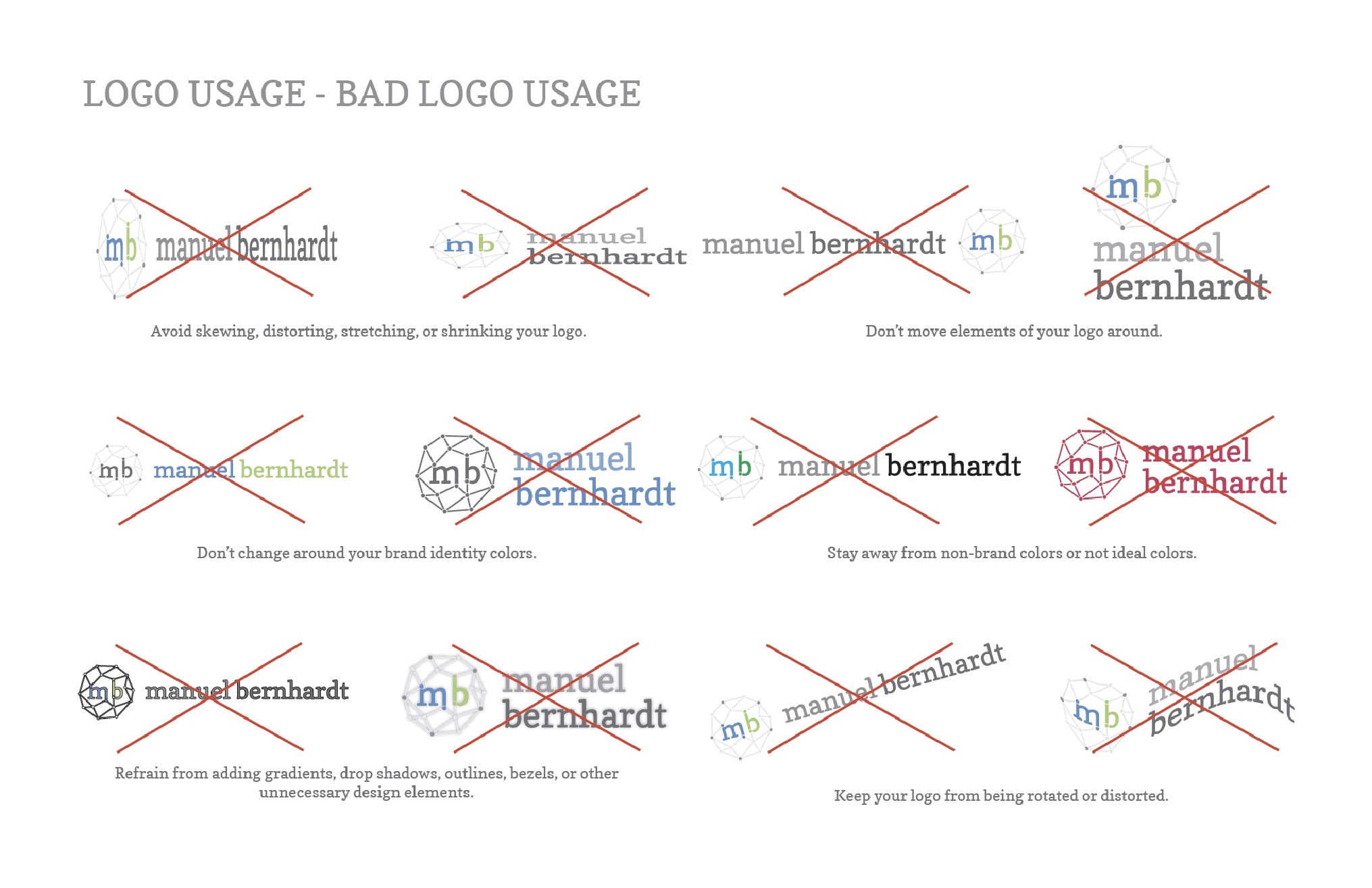
Brand Identity + Website
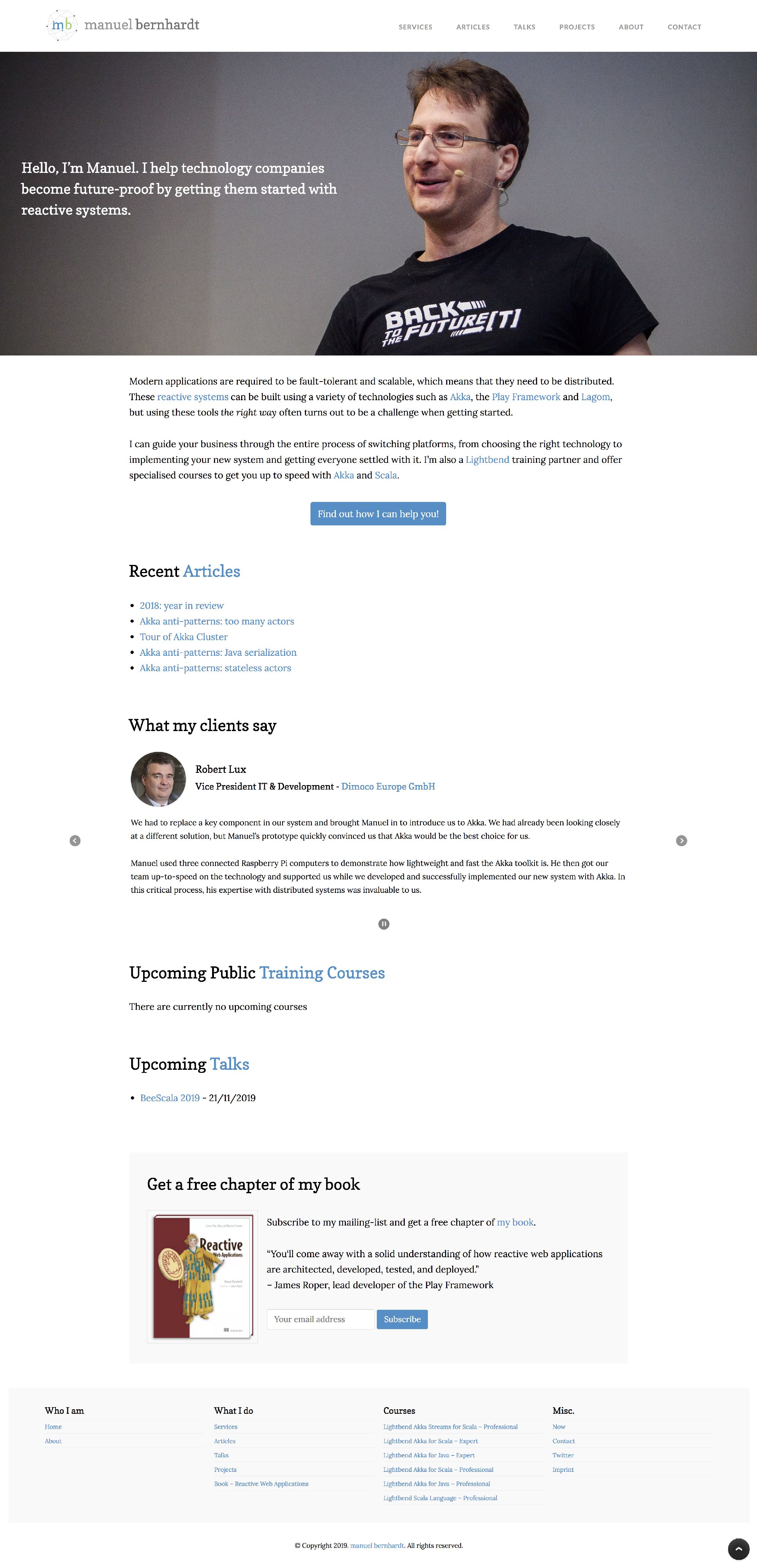
Manuel Bernhardt was looking for a new professional look to both his logo and his website. Previously, Manuel was using a type-based logo, but wanted something a bit more unique while keeping it simple so that he could use it not only on his website, but on other sites as well to promote his work. From there, he wanted to take his new brand identity and refresh his current website to match the brand identity along with general design tweaks and an overall better functioning website.